
Create, register and use shortcodes in WordPress
18/03/2023Learn how to create and register your own WordPress shortcodes to add dynamic content to your posts and pages.
 You have 10 seconds…
You have 10 seconds…
9 seconds…
The Nielsen Norman Group suggest that you have 10 seconds to grab the attention of your user. To add to your troubles, this 10 second currency will likely only buy you a few extra minutes.
Does your website do enough in 10 seconds to grab the attention of your user?
It is a mistake to think of your website as anything other than a company representative. It is a tool for attracting new business to your organisation and the public face of your company.
With the advent of mobile technology most people will visit your website before they try your brand; don’t lose them to your competitors.
Here are my top 10 reasons to add some sparkle to your poster boy:
We all know about first impressions. They are made very quickly and can often be hard to shake. Today, most people will form their first impression of your business through your website; you need to get this right.
Who needs a responsive mobile friendly website when it looks great on your Windows PC or Mac, right?
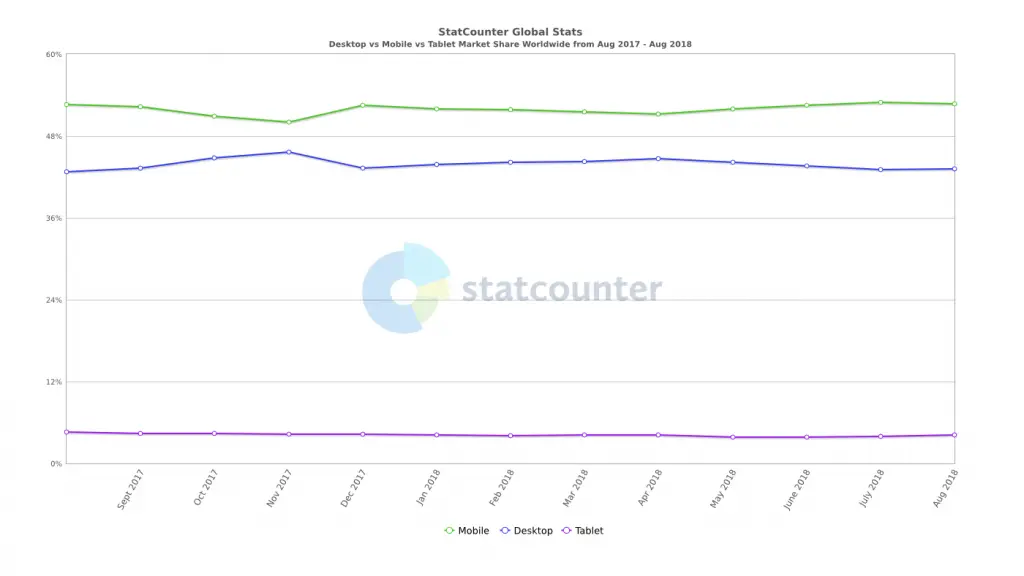
It might surprise you to know that the majority of your users will come from mobile devices. There is a reason that us web developer types work mobile first, we cater to a majority audience. Even Google now indexes mobile first so all of your mobile friendly competitors will appear above you on Google searches; bummer.
If your website is unusable on mobile you are losing over 50% of your potential customer base. Time to start caring!

Let’s be honest for a minute… Your site probably looks terrible, you wouldn’t be here otherwise. Remember those first impressions? I’ll admit that retro can be better with some things… A website isn’t one of them.
Imagine inviting guests for dinner in your dusty shed at the bottom of the garden and then serving them bread and water, on the floor. An outdated website gives the impression that you don’t care.
 4) Your competitors have better websites
4) Your competitors have better websitesEverybody has a website. I even know animals who have their own websites. Yours needs to stand out. If I’m looking for a new hairdresser then why would I choose the one with the worst website?
If your competitors are looking great and you aren’t then you’ve got a problem. You shouldn’t be gifting your competitors any edge and allowing them to have a better website than you is self defeating.
Your website isn’t a luxury.
10…
9…
8…
7…
6…
… You get the point.
My wife is 26, I’m 32 and my mother is 6… 29. We all turn to Google when we need to find something. There is a pattern here and if you can’t be found on Google then you can’t expect new customers to find you.
“Take Away tonight?”
“Sure, what are the choices?”

Your website might look good on the surface but be rusty underneath. The code we write is based on semantic rules, and these rules change (or are more often ignored). I hate rocking up to a website and discovering multiple, or no, <h1> tags on a page, an ugly url structure, or a plethora of images with no alt text.
I hate this, Google ranking hates this, you should hate it, too.
Try putting your url into this tool, then look for red.
I am my brand, so my website reflects my personality. It isn’t to everybody’s taste, but it is what it is. I colour to my brand, I write in my style and I use big animated graphics. When you see my logo you know my brand and my website fits.
How well does your website speak for your brand?
 9) You struggle to update content yourself
9) You struggle to update content yourselfContent editing is as easy as it has ever been in 2018. Gone are the days when you have to alter html sheets to change your copy. WordPress ships with an easy to use editor and there are many plugins and themes to improve the usability further. Take this post for example, it was written by my 2 year old and uploaded by my cat.
This is easy and free, and so says Google. You don’t need a new website to secure over SSL but it makes the top 10 because you really should have this in 2018. Get it sorted! What are you waiting for?
It is hard to find reason not to keep your site modern. Relatively speaking it isn’t expensive to have a website built. Consider how much you would have to spend to advertise in a magazine or newspaper and now realise that you will reach a wider audience on the web, for considerably less dollar. If you treat it kindly, a website will be your cheapest and most loyal brand ambassador.
A good friend of mine once said to me that a website is like a car, not a table. You need to service it or it will stop working.
From my experience websites tend to have a 3 to 4 year life-span, max. If you have an aging site, or something that was built by a ‘cowboy’, then it really is time to consider an update. It costs you money not to, so don’t waste the opportunity.

Learn how to create and register your own WordPress shortcodes to add dynamic content to your posts and pages.

Learn how to improve code readability and performance by using guard clauses in JavaScript. Discover their benefits and best practices.

Learn the difference between implements and extends in TypeScript. Use Implements to implement interfaces and types, and extends to inherit from classes.

In this tutorial we will look at using YAML in PHP. Learn about Parsing and Writing YAML files using Symfony's YAML component.

Measuring code execution performance is an important way to identify bottlenecks. Use these methods in JavaScript to help optimise your code.

Find bottlenecks, optimise and clean your code, and speed up your apps by measuring the execution time of your PHP scripts using microtime.

Learn how to regenerate and update WordPress media and image sizes both programmatically (without plugin), and also with a handy plugin.

Ever seen constants like __DIR__ and __FILE__ being used in PHP? These are 'Magic Constants', and this is how we can use them.

Learn how to use event listeners to detect and handle single and multiple keypress events in JavaScript. Add modifier keys to your application!